Will having ClojureScript, yet another asset type, slow down my deploys?
Summary: ClojureScript builds can take a long time. But the extra time is worth it. It reduces the download size significantly.
Generating all of our assets can take a while. We've got Sass files, CoffeeScript, maybe some JSX, and even images. Adding another step could significantly increase the time it takes to build and deploy your app.
ClojureScript with advanced compilation (the kind of compilation you want to do for production deployment) can take a while. Medium-sized applications can take forty seconds or more. In many cases this might not be an issue. If you are deploying automatically using a Continuous Integration server, it won't bother you.
Although production builds can take a long time, compilation during development is very fast. ClojureScript can be set to watch your code so it recompiles each file as you save it. With Figwheel (a ClojureScript build and reload tool) it can even reload the code in the browser without refreshing the page. I use Figwheel a lot and changes I make usually take less than a second to show up in my browser. I'll talk more about Figwheel in another article.
If long production compilation time is a dealbreaker, you might be able to get away with a lesser optimization mode. ClojureScript comes with four modes: None, Whitespace, Simple, and Advanced. None means no optimizations at all, which is what most people use in development. Advanced is the slowest but most powerful. The other two options do less optimization but are faster than Advanced, so they may work for you. The downside is that the download will be bigger and will run more slowly.
I've created a simple graph showing how long compilation takes on one of
my codebases with the four optimization settings. The first compile
often takes longer because it has to compile every file. Then the
incremental compiler is quick because it only recompiles changed
files. These numbers are gathered using lein cljsbuild auto for a
build for each of the optimization levels.

As you can see, incremental compilation for no optimizations is very fast. Simple and Advanced are nearly the same for this project, so it's probably not worth it to do Simple optimizations. If this matters to you, you should try it on your own projects.
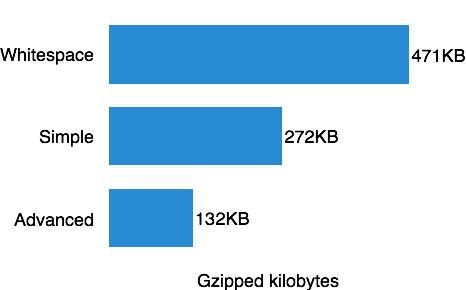
The following graph shows the relative sizes of the compiled JavaScript downloads, gzipped. I didn't include None because it really doesn't make sense to download it in production. It's lots of separate files. The others are all combined into one.

We can see that there is a significant savings using Advanced optimizations. Again, try it on your code base to be sure.
Conclusions
The compiler optimization settings can determine the length of build time, both during development and in production. They also determine the size of the final JavaScript download. The two recommended build settings are to use no optimizations during development using incremental compilation, and to perform Advanced optimizations for production deployment. The savings in gzipped bytes is significant and more than makes up for a longer build time. Try the different settings your self and see.
If you're interested in getting started with ClojureScript, I recommend LispCast Single Page Applications with ClojureScript and Om. It uses Om to build an application from the ground up. The course teaches everything you need using animations, exercises, code screencasts, and more. It's the fastest and most effective way to learn to build Om applications.
