What's the fastest way to get started using ClojureScript?
Summary: If you know Clojure already and just want to experiment writing ClojureScript, using Figwheel can really help get set up quickly. I show you how in a few commands.
Getting set up with ClojureScript has never been easier and it's still improving. There's an official Quickstart Guide that is an excellent way to understand all of the pieces and how they work together. I recommend you read it eventually. All you need is Java 8, download a JAR, and follow along.
But it's likely that you want to evaluate ClojureScript first, before you invest a lot of time learning how everything works. If you want the fastest way to get started writing an app in ClojureScript, you'll want something that writes the boilerplate for you. You don't want to mess with configuration, creating directories, and setting up files. The Figwheel template is your answer.
Figwheel is a system for incrementally compiling and reloading ClojureScript code. You save code, Figwheel compiles it, and sends it to the browser. It usually takes less than a second to see your changes. Yes, this is awesome and it's what I use in LispCast Single Page Applications with ClojureScript and Om to compile. I'll probably go into Figwheel more in future email.
You will need:
- Java
- A terminal
- Leiningen
- A browser
- A text editor
If you don't have Leiningen installed, I recommend following the ClojureBridge Setup Guide. You don't need to install their recommended editor nor git to follow along here.
Let's go!
Open your terminal, move to a directory where you can create a new project.
> cd projects
Then create a new project based on the Figwheel template.
> lein new figwheel cljs-example
Then move to that directory and start Figwheel.
> cd cljs-example
> lein figwheel
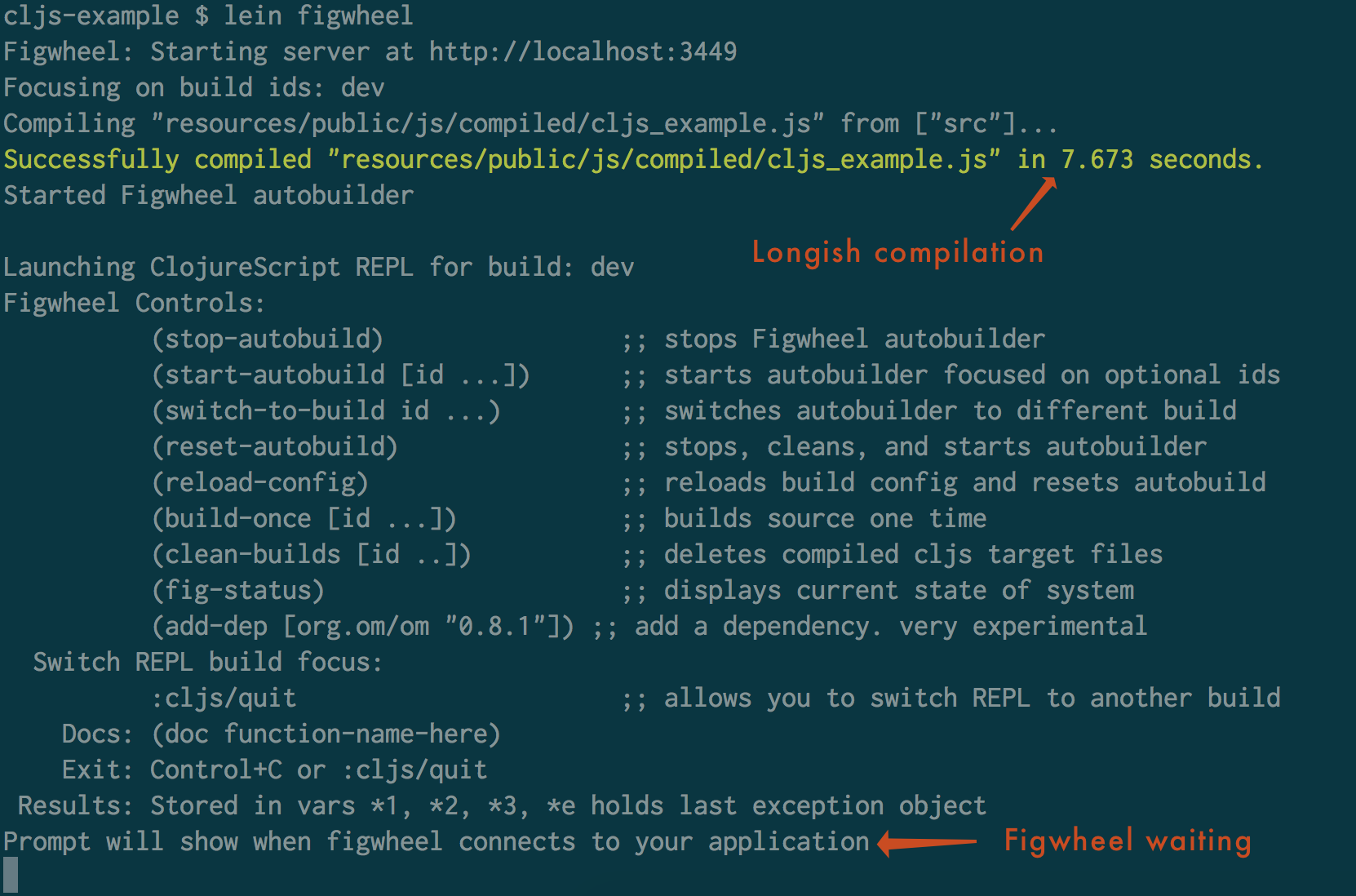
Figwheel will do an initial compile (which will be longer than normal), then wait for a browser to connect. It should look like this:

Now open up the html file in your browser. It's located at
resources/public/index.html
It should load a page like this:

Now switch back to your terminal. There should now be a REPL prompt. You can type ClojureScript there and it will run in the browser. Try this:
cljs.user=> (js/alert "Hello, world!")
The code for the ClojureScript application it set up is in
src/cljs_example/core.cljs. Whenever you save to that file, Figwheel
will reload it in the browser without refreshing the page.
You now have ClojureScript compilation, autoreloading in the browser, and a browser REPL. The tooling in ClojureScript has been getting really good.
If you'd like to learn more about Figwheel, check out the README, the Quickstart Guide, and if you're into video, the talk Bruce Hauman (the creator of Figwheel) gave at Clojure/West.
Conclusions
There really are no shortcuts to learning a powerful tool like ClojureScript. You should read the Quickstarts for Figwheel and ClojureScript itself. When you're deciding whether ClojureScript is right for you, knowing that there is a friendly and easy development tool can help you.
If you're interested in getting started with ClojureScript, I recommend LispCast Single Page Applications with ClojureScript and Om. It uses Om (a React wrapper) to build an application from the ground up. The course teaches everything you need using animations, exercises, code screencasts, and more. It's the fastest and most effective way to learn to build Om applications. Of course we use Figwheel to compile our code in the course.
