Jason Gilman Clojure/conj 2016 Interview
Jason Gilman will be giving a talk at Clojure/conj 2016. He will be speaking about Proto REPL, a visual Clojure REPL for Atom.
Follow him on Twitter and GitHub.
PurelyFunctional.tv: How did you get into functional programming?
Jason Gilman: I was late to functional programming. Like many people my age I learned Object Oriented (OO) Programming in college and for many years of my career everything was developed that way. My first exposure to programming with higher order functions was probably Ruby. I got a lot of experience with passing around functions and using map, reduce, etc with Ruby before switching to Clojure. I was initially intrigued by Clojure from some of Rich Hickey's early talks like Simple Made Easy. It was an amazing set of ideas that challenged my prior assumptions.
I saw Brett Victor's talk, Inventing on Principle, around the same time as Simple Made Easy. Those two talks influenced a large part of my thinking and work over the past 5 years.
PF.tv: What is your talk about?
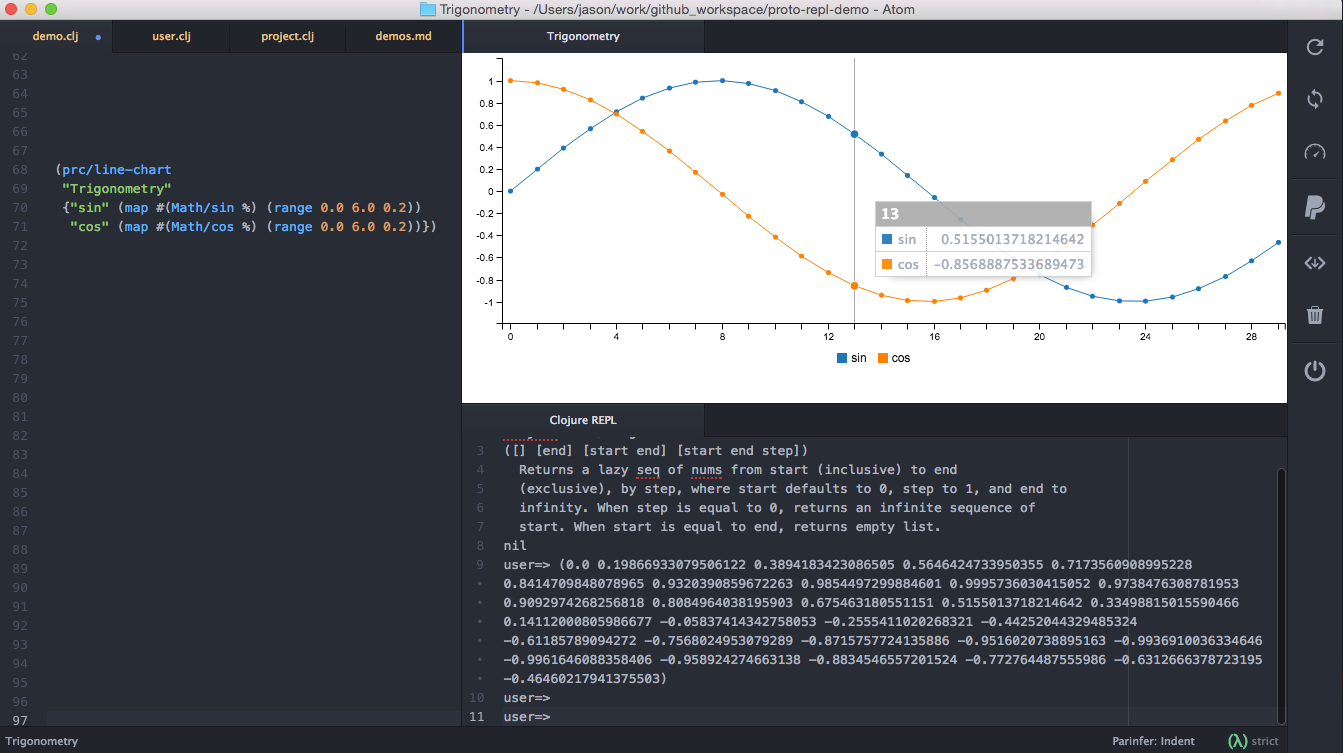
JG: My talk is about Proto REPL, a Clojure development environment built as a plugin for the Atom text editor. One of Proto REPL's goals is to make it easy to visualize data and make your own visualizations. You can build extensions to Proto REPL as Atom plugins. A plugin that I created, called Proto REPL Charts, provides charting and graphing capabilities. In my talk I discuss the motivations behind Proto REPL and show how to use it for Clojure development and visualizing data.

PF.tv: Do you have some cool examples of visualizations people have done with Proto REPL?
JG: I've heard from a lot of people who have used Proto REPL successfully but I haven't seen very many new visualizations in the wild. One of the goals of my talk is to encourage more of that. There's a good YouTube video someone made showing example uses of Proto REPL Charts.
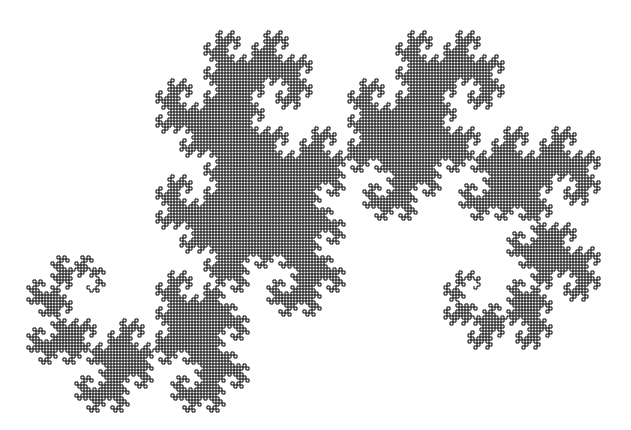
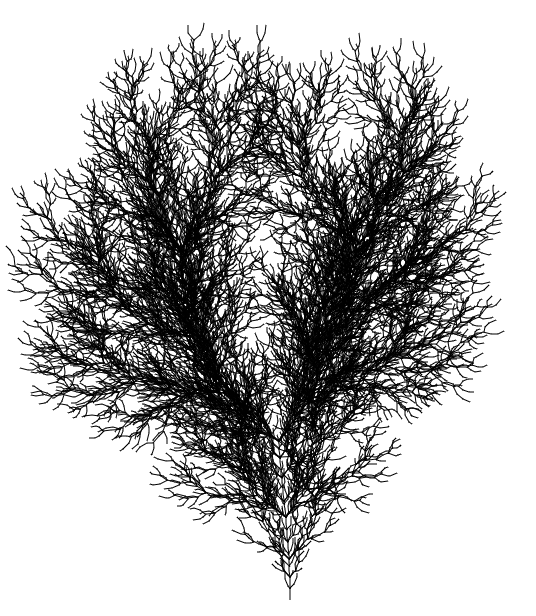
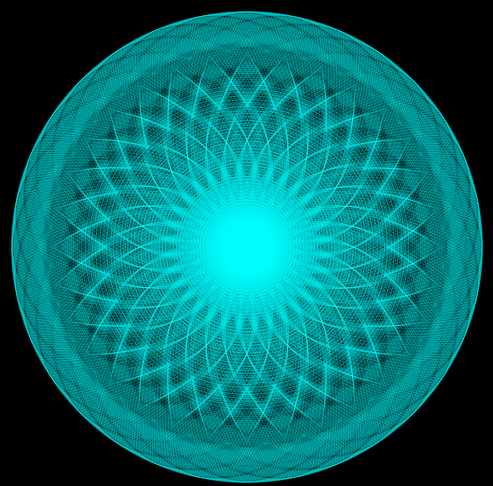
I added a basic canvas drawing capability to Proto REPL Charts. The canvas feature is less about visualizing data and more about drawing pictures that I find interesting. I started reading about L-Systems (Lindenmayer Systems), which are grammars with rules for expansion on each iteration. After expansion the symbols are interpreted as drawing instructions. I included a simple L-System function as an example in Proto REPL Charts. It's kind of amazing how a tiny set of instructions can make such intricate drawings. Some examples are the dragon curve and creating a plant-like tree structure using randomization within the L-System rules. I've also been inspired by Karsten Schmidt to try generating some imagery by repeatedly rotating a simple transparent polygon along a sinusoidal curve. More information and code is available here.



PF.tv: How hard are they to make?
JG: Using Proto REPL Charts to graph data is very easy. You just
execute a single function like bar-chart with a graph name and some
simple Clojure data like
(proto-repl-charts.charts/bar-chart "My Values" {:values [1 2 3]})
and Proto REPL will display your data.
Building a new visualization extension to Proto REPL is a bit more work. It's a relatively small amount of work though to create something that you can reuse many times and make available for others to use. The basic steps are:
- Generate a new package for Atom. Atom plugins are called packages and a basic one can be generated from the Atom menu. Atom has excellent documentation to help with this. Packages can be written in any language that compiles to JavaScript including ClojureScript.
- Add code to register your plugin with Proto REPL so it can receive executed REPL data.
- Write a function that takes data received from the REPL and displays it. This is easier than it sounds. You can take pre-existing web visualization tools like D3 and bundle them with your package to do the actual visualization.
PF.tv: What do you hope people will take away from the talk?
JG: I want people to try using Proto REPL and use it for visualizing data. I would especially like to see more visualizations built on top of Proto REPL.
PF.tv: What concepts do you recommend people be familiar with to maximize their experience with the talk?
JG: My talk is geared toward anyone with a programming background.
PF.tv: What resources are available for people who want to study up before the talk?
JG: They can watch the aforementioned YouTube video, read the Proto REPL README, and read the Proto REPL Charts README.
PF.tv: Where can people follow you online?
JG: They can follow me at twitter [@jasongilman]Twitter.
PF.tv: How can people help out?
JG: People can help out by looking at the Proto REPL and Proto REPL Charts issues on GitHub. I'm interested in hearing new ideas for visualizations and extensions to Proto REPL. I'd recommend proposing ideas in the #protorepl Slack channel to get feedback.
PF.tv: Where do you see the state of functional programming in 10 years?
JG: This is a fun question. I decided to answer it as I'd like things to be even though it may not happen in this exact way.
In 10 years time I see us being able to develop programs using a visual, functional programming language on a touch based-interface. Visual programming has been tried many times before but there are several factors that will contribute to success.
Touch Screens and the associated technology and UI design are ubiquitous and well known at this point. Children are growing up expecting to be able to interact with everything using a touch-based interface. It's only a matter of time before we can develop most software using our touch-based devices.
One of Functional Programming's strengths is composability. You can easily compose data, functions, and transformational pipelines such as in core.async and Transducers. Easily composing elements is one of the challenges with Visual Programming. A Visual Programming language based on Functional Programming would solve the composability problem. It's easy to imagine a visual programming environment on an iPad where you drag and drop functions and connect them together to create new reusable components.
I could imagine the evolution of such an environment as starting with a structural text editor that also supports touch input. Imagine an iPad interface with a touch based Parinfer. You could grab s-expressions and slide them around or create new ones from a pallet and slide them into place. This would be a hybrid of traditional text input combined with visual organization and gestural input. We need to setup a Kickstarter project to make this a reality.
PF.tv: If Proto REPL were a superhero, what superpower would it have?
JG: Proto REPL would have X-Ray vision because it can take opaque application state and data and make it transparent and understandable.
PF.tv: Thanks for the interview!
JG: Thanks for asking me about Proto REPL. These were fun questions to answer.